Esimerkkejä syötekentän saavutettavuudesta
Verkkosivujen saavutettavuus voi tuntua vähän hähmäiseltä käsitteeltä. Mitä kaikkea siihen kuuluu? Mitä pitää oikeasti tehdä että on saavutettava?
Kirjoitin tämän artikkelin näyttääkseni muutaman esimerkin, miten saavutettavuutta voi huomioida yksittäisen syötekentän suunnittelussa ja toteutuksessa. Syötekentät eli <input>-elementit ovat verkkolomakkeiden peruskauraa. Miten vaikeaa niistä on tehdä saavutettavia?
Huom: Tämä ei ole varsinaisesti opas siihen, mitä saavutettavuus ylätasolla on – muut tekevät sen paremmin.
Nopea kertaus saavutettavuuden määritelmästä
Saavutettavuus tosi lyhyesti:
Saavutettavuus tarkoittaa sitä, että mahdollisimman moni erilainen ihminen voi käyttää verkkosivuja ja mobiilisovelluksia mahdollisimman helposti. Saavutettavuus on ihmisten erilaisuuden ja moninaisuuden huomiointia verkkosivujen ja mobiilisovelluksien suunnittelussa ja toteutuksessa.
– saavutettavuusvaatimukset.fi
Saavutettavuutta lähestytään usein henkilöiden rajoitteiden kautta. Esimerkiksi värisokean ihmisen on pystyttävä erottamaan eri toimintojen tarkoitus, jolloin eroa ei voi kommunikoida pelkällä värillä. Sokean ihmisen pitää pystyä käyttämään verkkosivuja ruudunlukijalla.
Mutta rajoite voi olla myös väliaikainen ja huomattavasti yleisempi. Esimerkiksi verkkolomakkeen täyttäminen vauva sylissä, tai vaikka vain väsyneenä on vaikeampaa kuin “optimiolosuhteissa”. Kaikki ihmiset hyötyvät, jos lomakkeen kognitiivista kuormaa pienennetään, eli suomeksi täyttäminen ei vaadi niin paljon ajattelua.
Taustaa
Olen töissä vakuutusyhtiössä, jota koskevat tiukennetut saavutettavuusvaatimukset. Ihmisten on pakko ostaa liikennevakuutus ajaakseen moottoriajoneuvolla, joten vakuutusverkkokaupan pitää olla saavutettava.
Käytännössä teimme verkkopalvelumme saavutettavuuteen yhden isomman korjauskierroksen ennen vaatimusten voimaanastumista. Mutta itsekkäästi yritämme myös jatkuvasti tehdä vakuutusten ostamisesta helpompaa, koska se lisää myyntiä.
Tässä artikkelissa tarkastellaan POP Vakuutuksen ajoneuvovakuutuksen ostopolulta löytyvää henkilötunnuksen syötekenttää. Kyseinen kenttä voi muuttua jatkossa, mutta tässä on tähän mennessä syntyneitä huomioita.
Hypätään matkaan!
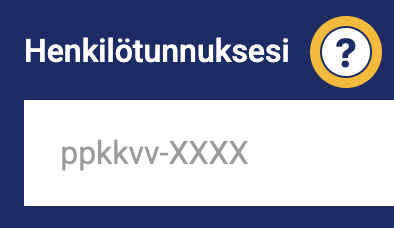
Haluttu syötteen muoto placeholderissa

Henkilötunnus on useimmille tuttu konsepti, mutta joskus henkilötunnus menee sekaisin syntymäajan kanssa, tai ihmiselle ei heti muistu mieleen mistä tunnuksesta puhutaan. (Olemme törmänneet tähän ihan oikeasti!)
Syötekentässä on muistutuksena haluttu muoto vastaukselle, eli niin sanottu placeholder: ppkkvv-XXXX.
Placeholder-teksti on hieman hailakka harmaa. Luettavuuden kannalta tekstin ja taustan välinen kontrasti pitäisi olla isompi, mutta toisaalta liian tumma teksti antaa vaikutelman siitä, että kentässä on jo vastaus. Tämä voi johtaa siihen, että asiakas ei itse kirjoita vastausta, eikä siksi pääse etenemään ostossa.
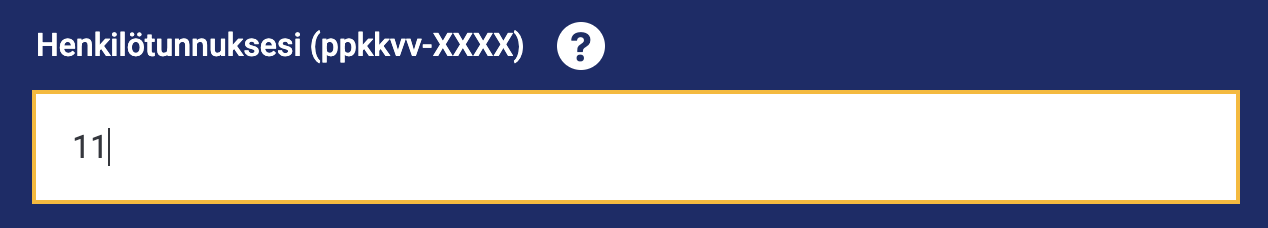
Placeholder koko ajan näkyvillä
Placeholder-tekstien ongelmana on, että ne katoavat kun kenttään alkaa kirjoittamaan tekstiä. Asiakkaan pitäisi vastausta kirjoittaessaan muistaa mitä placeholderissa luki, mikä ei yleisesti ottaen ole mahdotonta, mutta voi olla haastavaa.
Tämä on meillä ratkaistu niin, että kun kenttä on kohdistettuna (focus), siirtyy kentän placeholder kentän nimen perään. Tällä tavalla haluttu muoto säilyy näkyvillä koko ajan, eikä sitä tarvitse muistaa:

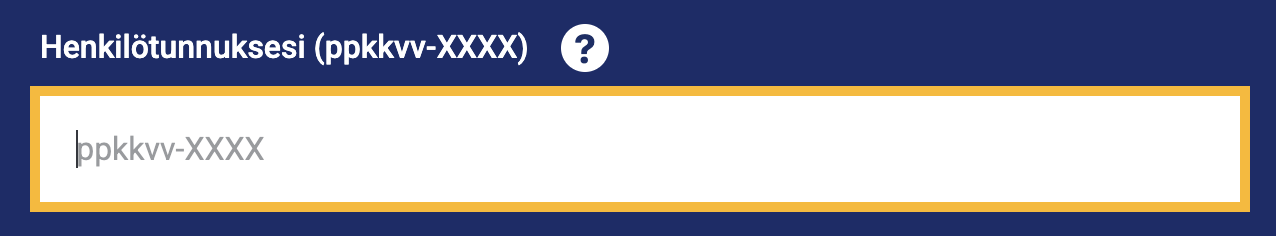
Kohdistuksen näyttäminen

Lomaketta täyttäessä on tärkeä tietää mihin kenttään on kirjoittamassa tekstiä. Ohut tekstikohdistin voi olla vaikea huomata (varsinkin näkörajoiteisella) tai huomion herpaantuessa. Selain näyttää kohdistetun kentän ympärillä oletusarvoisesti sinisen ääriviivan, mikä toimi huonosti meidän sinisen taustavärin kanssa.
Päädyimme designerin kanssa käyttämään keltaista ääriviivaa. Ääriviiva on paksumpi jos kenttään siirtyy näppäimistöllä. Tässä oli ajatuksena, että klikatessaan kenttää hiirellä asiakas on paremmin tietoinen missä kohdistin menee.
Pelkällä näppäimistöllä navigoidessa on lähtökohtaisesti vaikeampi seurata mihin kohdistin seuraavaksi hyppää. Paksu ääriviiva näyttää selvästi missä kohdistin on. (Paksumpi ääriviiva oli ehkä designerin mielestä liikaa käytettäväksi koko ajan ja sen takia vain näppäimistökäytössä? – en muista.)
Myös kaikki ohjetekstit ovat avattavissa näppäimistöllä:

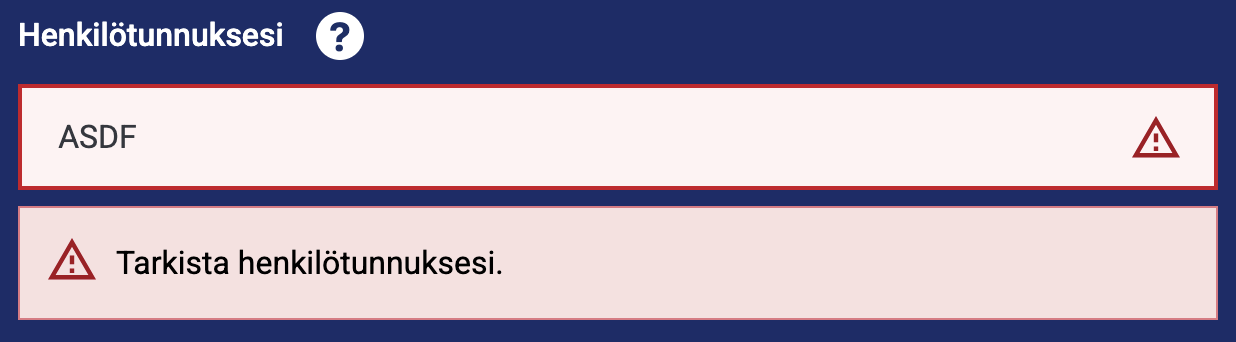
Virhetilanteet
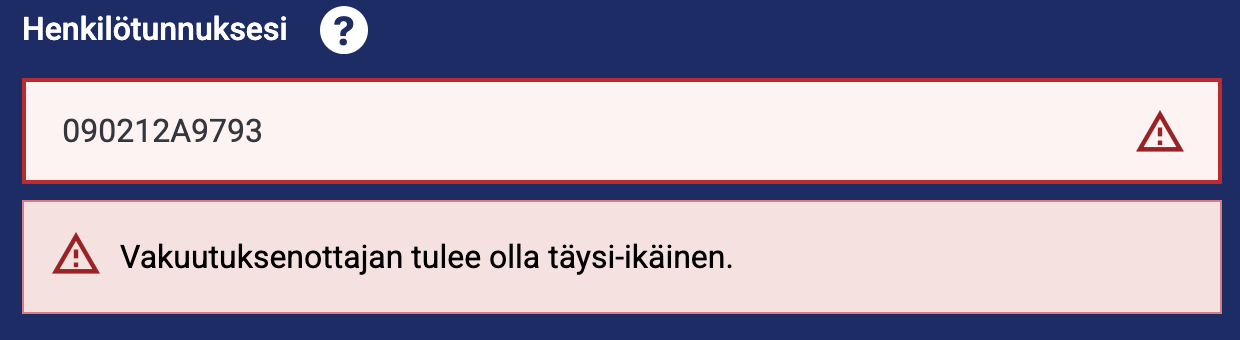
Asiakkaan antaessa virheellisen syötteen näytetään kentän ympärillä punainen ääriviiva ja kentän alapuolella virheviesti. Virhe näytetään vasta kun kohdistin siirretään pois kentästä, jotta asiakas voi rauhassa muokata henkilötunnusta ilman virheen välkkymistä.

Virheviestistä on yritetty tehdä tarpeeksi näkyvä, jotta asiakas huomaisi virhetilanteen. Mobiililaitteilla selain vierittää automaattisesti ensimmäiseen virheelliseen kenttään, jos asiakas yrittää jatkaa ostossa eteenpäin virheellisin tiedoin.
Virheviestissä lukee aina mistä tiedosta on kyse eikä esimerkiksi “Tarkista tieto”. Jos mahdollista, yritetään käyttää tarkkaa virheilmoitusta, esimerkiksi alaikäiselle vakuutuksenottajalle kerrotaan tarkemmin miksi annettu henkilötunnus ei kelpaa:

Virheviestejä voisi meilläkin vielä parantaa, esimerkiksi henkilötunnuksen tapauksessa voisi kertoa onko virhe henkilötunnuksen päivämäärässä vai loppuosassa.
Ruudunlukijavastine placeholderille
Ruudunlukijavastineella tarkoitetaan ruudunlukijan lukemaa käyttöliittymätekstiä. Tietyissä tilanteissa pelkkä ruudulla näkyvä teksti ei auta ruudunlukijan lukemana, vaan ruudunlukijalle pitää välittää ruudulla näkyvä informaatio eri tavalla.
Esimerkiksi ruudulla voi nähdä helposti, että tietyt napit muodostavat nappiryhmän, mutta ruudunlukijalle suhde pitää kuvailla kertomalla mihin asiaan tietty nappi liittyy.
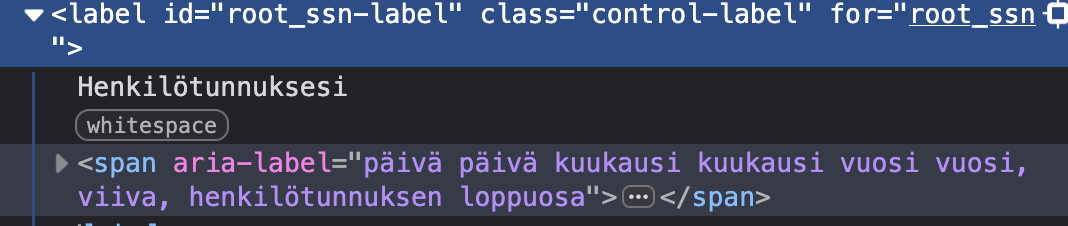
Henkilötunnuskentän placeholderin tapauksessa pelkät kirjaimet ppkkvv… eivät kuulosta järkevältä ruudunlukijan lukemana. Siksi ruudunlukijalle välitetään syötteen muoto auki kirjoitettuna:

Virheviestien välittäminen ruudunlukijalle
Ruudunlukijaa käyttävän asiakkaan on yhtä lailla saatava tietää, jos jonkun kentän sisältö on virheellinen. Myös ruudulla näkyvä virheviesti pitää kertoa ruudunlukijalle. Näihin on muutamia tapoja, mutta nyt mennään hieman teknisiin yksityiskohtiin.
Syötekenttä itsessään pitää merkitä koodissa virheelliseksi. Tämä tapahtuu kentän invalid ja aria-invalid -attribuuteilla:
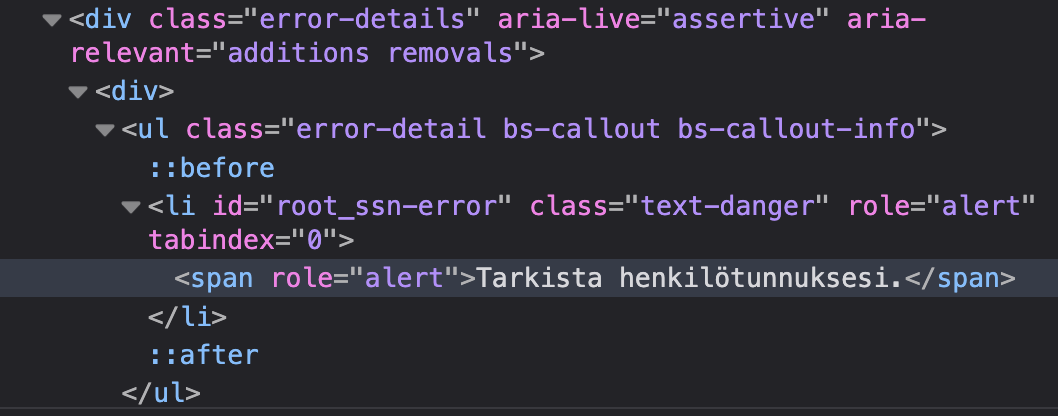
<input invalid="true" aria-invalid="true" aria-describedby="root_ssn-error">Lisäksi kentässä on viittaus virheviestiin (aria-describedby="root_ssn-error"). Tämä kertoo ruudunlukijalle, että kentän kuvaus löytyy elementistä <li id="root_ssn-error">, jolloin ruudunlukija lukee sieltä löytyvän virheviestin.
Lisäksi itse virheviesti luodaan elementin sisälle, jolla on aria-live-attribuutti. Tämä itsessään vinkkaa ruudunlukijan lukemaan virheviestin heti kun se ilmestyy ruudulle. (Tämä tosin toimii hieman vaihtelevasti eri ruudunlukuohjelmistoilla.)

Näillä keinoin ruudunlukija lukee virheviestin heti kun se ilmestyy, ja joka kerta kun asiakas siirtyy virheelliseen syötekenttään.
Sekalaiset
Näiden mainittujen juttujen lisäksi on olemassa yleisempiä saavutettavuuskorjauksia, mitkä koskevat kaikkia kenttiä. Esimerkiksi tekstin värin pitää erottua taustasta, ja tekstien pitäisi olla luettavissa jos asiakas suurentaa tekstikokoa huomattavasti. Lomakkeen on oltava käytettävissä pelkällä näppäimistöllä, jne.
Lopuksi vielä humio, että osa tässä nostetuista esimerkeistä koskee vain nykyisin suosittuja “Single Page Application”-tyylisiä sivuja, joilla lomakkeen validointi tehdään ilman sivunlatausta. Selaimet osaavat aika hyvin itsekin hoitaa esimerkiksi virhetilanteiden esille nostamisen, mutta osan näistä joutuu tekemään itse saavutettavaksi, kun lomaketta validoidaan lennossa.
Toivottavasti nämä esimerkit auttavat hahmottamaan miten saavutettavuutta voi parantaa!
Kategoriat: saavutettavuus, käytettävyys
Kysymyksiä tai kommentoitavaa?
Lähetä viesti Mastodonissa tai sähköpostilla.